Practice makes perfect. Start your journey into becoming a professional front end web developer here!
At DigiFisk, we like making learning fun. Our courses are interactive and fun with a ton of practical elements to it. We’ve decided to take it a step further with our Web app development practice series.
Once you learn the syntax of a programming language, the next logical step is to start creating software and apps. But that’s where most students get stuck. Problem solving isn’t as easy as learning a bunch of syntaxes.
But we aim to make it easy for you.
What will you learn in this course?
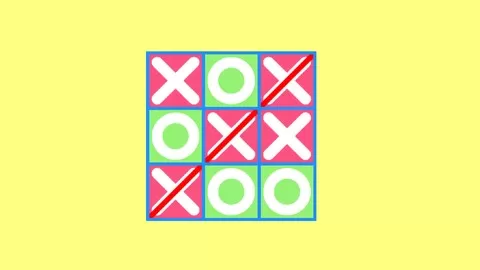
In this course, you’ll learn how to build your own Tic Tac Toe Game App from the ground up with just HTML5 canvas, Javascript and CSS in just a couple of hours.
You’ll learn:
1. How to create the HTML5 structures of this game.
2. How to make the game pretty with CSS (design, design, design!)
and last but never the least
3. How to make the game playable (solve problems) with logic and algorithm, i.e Javascript
By the end of the course, you’ll be one stop closer to creating web apps and 2d web games like a pro. You could even try creating other smaller web apps and games.
How is this course designed?
I’ve made this course as easy to understand as possible. I’ve structured it in such a way that each section will handle one of the 3 languages covered here.
Introduction: This is where I’ll explain how the game works, it’s various features and what we’ll be using to achieve the same results.
Module 1: Every professional developer writes algorithms before creating a software or game. We’ll be writing the a step by step algorithm for our game, and I’ll be explaining what we’ll do in every step.
Module 2: I’ll be teaching you how to create the bare bones of the app with HTML5. The result will be a page with all the elements we need in our game, devoid any colors or design elements.
Module 3: Here, we’ll “beautify” our app. We’ll be using CSS elements to give our game colors and styles. At the end of this module, we’ll have a Tic Tac Toe web game that’ll look like the final result, albeit one that is not playable yet.
Module 4: I’ll be covering some basic concepts of Javascript in this module. I’ll only cover concepts that we’ll need for our game’s Javascript code though. If you already know the basics, you can skip this module.
Module 5: I’ll be covering some basic concepts of HTML5 canvas in this module. I’ll only cover concepts that we’ll need for our game’s Javascript/HTML5 canvas code though. If you already know the basics, you can skip this module.
Module 6: This would be the meat of the course. We’ll be delving into Javascript & HTML5 canvas code of our game in this module, and I’ll teach you how to make the game playable (let the user draw on the canvas and display the game results) in here.
Final section: Finally, I’ll give you some ideas on how to improve/enhance the game and make it your own in terms of design and functionalities.
This course is for you if:
1. If you like learning by doing rather than hours of boring theoretical lectures.
2. If you’re a complete newbie to the world of web development, or just programming in general, and would like to start creating software with the help of a beginner-friendly course. You’ll learn the basics of everything used in this project (HTM5, CSS3, Javascript, HTML canvas). I’ll be explaining every single line of code I’ll be using in this course, so you won’t feel lost.
3. If you have the passion for programming, and know the basics of HTML5 and CSS, but you’re stuck on the practical aspects of it. Turn your theoretical knowledge into practical knowledge with our course.
4. If you want to delve into the exciting world of front end web app development, this course will take you a couple steps further in the right direction.
5. If you’re a Javascript web developer who just wants to try out a new project. Our course welcomes coders of every level, from absolute beginners, to pros.
So, what are you waiting for? Get this course today, and begin your journey into the wonderful world of web development and game development!