Give yourself an edge in the UI design world by learning the basics of components and how they can help your interactive design. Quickly create components (like symbols) in Figma that work for you by stretching for responsive design, build easy compositions, and edit on the fly. This class walks through the entire system of components, and how each are built in a step by step process. This class also goes deep into how to use components to speed up your User Interface Design process and easily create different variations of the same component. By breaking each component down into separate videos, you can quickly jump to components that you need help with and not get overwhelmed. This Figma beginner class will give you the tools to launch your User Interface Career.
This class dives into these breakout sessions:
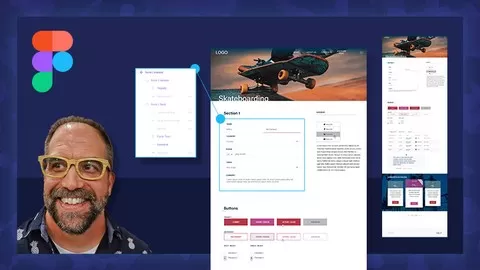
•Menu Components and setup.
•Form Components and how to build master form components.
•Client Changes – quickly shift design by editing master components.
•Buttons – master responsive button components and secondary buttons with different states.
•Floating Menu – We change the original menu and build a floating menu.
•Button With Icons – building buttons with multiple icons and active states (social media buttons).
•Selection components – radio buttons and check boxes with active states.
•Tab components – using responsive components to easily add new tabs and show the active state.
•Tables – Using components to speed up your design build and dynamically change the content.
•Block-quote callout – How to make a block-quote design with three different areas and how to make it responsive to the content.
•Pricing tables – Using 1 component to build out a quick 3 column pricing table that shifts to your design.
—
Resources
•Connect with Brian on his website, Instagram, Facebook and Twitter