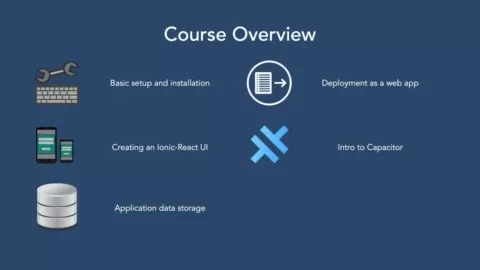
This class will provide everything you need to go from nothing to a fully-deployed mobile app with Ionic Framework and React. The entire course is provided in “Chapters” to allow you time to digest and apply the information. Chapter 1 is all about getting your environment configured, creating a new project from a template, and then fleshing out the UI with pages and navigation.
Overview
The Ionic Framework is supported on a variety of desktop platforms. In this course, you will learn how to go from no code to your very own application ready for sale on the Apple App Store and Google Play Store.
Unlike many courses that spend a lot of time on background, this course will be fast-paced, with a minimum of fuss and fluff. It’s all hands-on.
Prerequisites
I expect you to have some basic understanding of web development. You should know what a div is, for example; and know how to create a button. You should have a decent grasp of JavaScript, but you don’t need to be a master.
I don’t expect you to have ever used React or the Ionic Framework, but it certainly won’t hurt you if you have.
Concepts will be explained as needed, as close to their use as I can get.
Objective
By the time you finish the complete course, you should have the confidence you need to create and deploy your own mobile app for iOS or Android. It’ll be a fast ride, so enroll now and hang on.
Work in Progress
This course is a work in progress. I plan to continue to upgrade and improve upon it from time to time, adding lessons and challenges where appropriate. If you think it’s missing something, let me know, and the next update may contain your suggestions.
Companion Book
In addition to the course, I am providing a companion book, which you can order from Amazon.com here:
.