LESS is an extension to CSS and has many added features over CSS. LESS compiles into CSS3. We will cover the features like
•Variables to remove repetition.•Nesting makes easy to write and understand•Operators for mathematical operations.•Mixins for making code reusable•Extend/Inheritance to extend the stylesheet of other selector.•Guarded Mixins for writing conditional code•Export for managing style code.Why use LESS?
Regular CSS is having some limitations, we can just have stylesheets, there is nothing like programming language. LESS is like writing easy and simple program using some variables, operators, mixins and functions. You can develop better CSS in less time using LESS.
In normal CSS if some color code is being used at multiple places and if we have to change that color then we will need to change it every where while in less we change the color variable and it will be changed every where.
While designing a website or web application we use a base color and try to find best matching color and getting the color codes for them which is very tedious job. Here in LESS we can use lot of available color functions to get relative colors to create a nice theme and we can change the whole theme just by changing the base color.
We can use mixins and extend to reuse the code, saves time and removes repetition.
You must use LESS, it makes developers life easy. Needs less code to be written, saves time and produces better CSS.
Project
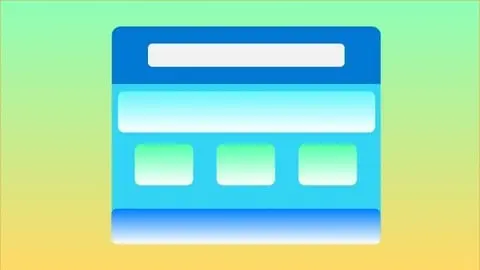
At the end of course we will work on a project to create a theme-able website for a travel business with a header, footer and three rounded images in main content area.Which shows the power and magic of LESS.